http://kongen.blog.shinobi.jp/
[PR]
2025/12/07 (Sun)
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
色演算 Photoshop v.s. XSI
2009/01/27 (Tue)

在XSI道場上看到Junkiさん的Blog做了一篇「乘算」的討論。覺得挺有趣的,於是用我的破日文加上線上翻譯器,稍微看了一下。
日文的「乘算」,也就是指Multiply,咱們台灣普遍翻「色彩增值」,而大陸似乎翻作「負片疊加」。Junkiさん主要是在討論XSI的圖層混合(Layer Compose)是否可以跟Photosop等同視之。
下面我稍微做了些變化,照著Junkiさん的說明演示了一次,其中有個地方概念上似乎是錯誤的,不過這有可能是出於我對日文的理解錯誤。總之,加了些自己的想法,並將它整理了出來。
Junkiさん的Blog:Junki The Junkie's Junkyard
--------------------------------------------------------------------------
在3D當中,不同的參數之間是靠著weight (權重) 來定義它的影響程度。而3D之中的色彩、圖層混合,同樣也是依靠著weight值。而在PS之類的2D軟體中,它的圖層混合可以靠著改變opacity / alpha (不透明度)來產生不同的結果。
自然的,我們或許可以把weight與opacity看成是相同的東西?
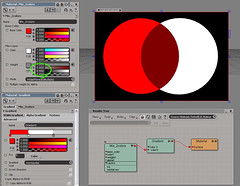
然而,我們看最上方的那張圖。在PS當中改變不透明度的數值為0.5,其結果是「變亮了」。而在XSI中同樣改變weight為0.5,它的結果則是「變暗了」。由此可知,這兩個數值應該是完全不同的東西。

現在,試著在XSI當中製作圖層混合的效果,來模擬Photoshop。
首先要說明一下在XSI中的設置方式。
為了演示方便,準備一個簡單的模型,它是兩個Merge起來的圓,利用Gradient透過UV座標來定義顏色範圍。
左右兩邊分別為初始顏色,中間區域則是混色後情況。
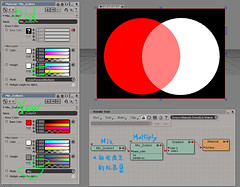
XSI中提供的色彩混合方式有很多,其結構非常的類似Photoshop。現在,選擇使用mix_2colors節點來混合顏色。mix_2colors顧名思義是一個混合顏色的節點,它與PS完全一樣,使用圖層的概念來混合顏色。

取得mix_2colors節點。
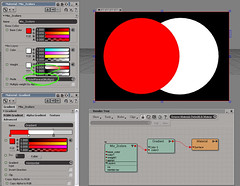
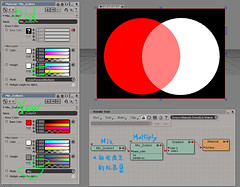
給它正紅色與白色,將Mode設為Multiply (乘算)。Weight設為1 (100%)。
演算結果為正紅色。
※ XSI給的weight是一個顏色,而非一個value (值)。可是它在計算的時候還是以顏色的明度為基準 (仍舊是一個值)。為了直觀的操作,可以直接用HSV的明度來控制它。

來看看PS中的情況。理所當然的,還是正紅色。 (下面的兩個Layer,也是為了演示方便所做。)

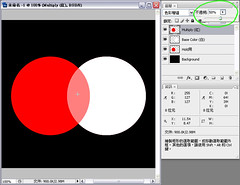
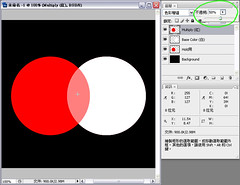
然後,將opacity (不透明度)下降為50%。
演算結果為255,127,127,變亮了。

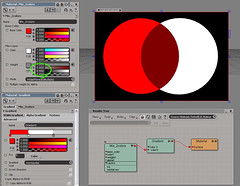
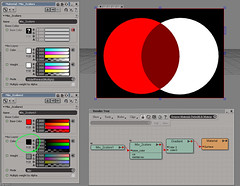
回到XSI,把weight下降為0.5 (50%)。
可以看到它變黑了。演算結果為128,0,0。與PS的結果儼然是不同的。
--------------------------------------------------------------------------
那麼,weight與opacity這兩個屬性,到底代表著什麼意思呢?
首先來看看weight在XSI當中的定義。
XSI Documentation:
-------------------------------------
Defines the mix layer's intensity in relation to the base color.
-------------------------------------
也就是說weight的值,決定的是圖層混合的強度。
weight = 0,代表不混合。
weight = 1,代表100%混合。
它的計算方式,是把mix layer上面的color,「乘以」weight之後,再依照不同的Mode與Base Color作計算。
現在,嘗試把剛才在XSI中weight降低的演算結果,用數學式表示。而在套用數學公式之前,必須先了解Multiply (乘算)的計算方式。
參考:色の結合演算について
Multiply的計算法:
-------------------------------------
Dst = 結果 (0 <= fg <= 1)
Fg = 前景色 (0 <= fg <= 1)
Bg = 背景色 (0 <= bg <= 1)
Dst = fg * bg
-------------------------------------
套入weight之後,會變成這樣:
-------------------------------------
W = weight (0 <= fg <= 1)
Dst = (fg * w) * bg
-------------------------------------
再來,把數值丟進去:
-------------------------------------
正紅色 => RGB = 1,0,0
白色 => RGB = 1,1,1
R = (1 * 0.5) * 1 = 0.5
G = (0 * 0.5) * 1 = 0
B = (0 * 0.5) * 1 = 0
-------------------------------------
演算後的RGB = ( 0.5 , 0 , 0 )。全部乘上255,換為我們習慣的表示方式,就會變成RGB = ( 128 ,0 ,0 )。
--------------------------------------------------------------------------
接著來看看什麼是opacity。
關於opacity,PS是這樣定義它的。
Adobe Photoshop Help Viewer:
-------------------------------------
圖層的不透明度決定它遮住還是顯現下面圖層的程度。不透明度為 1% 的圖層幾近透明,而不透明度 100% 的圖層則完全不透明。
-------------------------------------
說簡單一點,就是數值越低,底下圖層就看的越清楚。
Opacity的計算是要在有得比較的情況下才能成立的。如果底下沒有其他的圖層,那不透明的概念就不會成立。

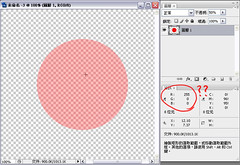
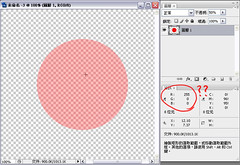
把opacity降低,明顯的它已經不是正紅色了。可是PS依然提示它是255,0,0。
這是因為,現在它沒有一個可以做比較的圖層,所以不管opacity的值是多少,它的RGB值都不會改變。但是我們從螢幕上看起來,顏色確實是變了,這是因為PS在提示我們,它的opacity當前值不是100%。
可以用另一種方法來詮釋opacity降低時,到底是做了什麼樣的動作。

回到XSI。
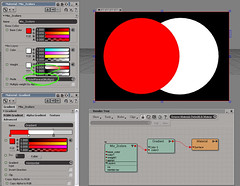
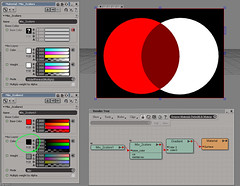
新增一個mix_2colors節點,連接到原先的mix_2colors,取代它的紅色。
舊的mix_2colors,將它的weight設置成1 (100%)。把新的mix_2colors1一樣設置紅色與白色,並且把Mode改成Mix,weight設為0.5 (100%)。
現在,它與PS的結果一樣了。
若是持續的改變新mix_2colors節點的weight,再從PS中改變opacity的數值。會發現這個weight數值的效果完全等同PS中的opacity。
因此,可以獲得一個結論:
「PS中變更opacity的值,其意義等同用mix的方式將前景色與背景色做演算。」
--------------------------------------------------------------------------
這邊有一個值得注意的邏輯問題。
如果把新增的mix_2colors從混白色,改成混黑色,那就會出現最初在XSI中作Multiply (乘算)時,降低weight的效果。

如果按照前面的邏輯來推斷……
既然在PS中降低opacity (不透明度)的值,等同讓白色與紅色進行mix運算。那反推回去,降低原先Multiply (乘算)的值,不是就等同先讓黑色與紅色進行mix運算嗎?
這樣的想法,是一個邏輯上的認知錯誤。
Opacity (不透明度) 之所以可以用mix來解釋,是因為opacity (不透明度)這個屬性,與Multiply (乘算)在本質上是兩個不同的操作。而降低weight這個動作,它是隸屬於Multyply (乘算)的一個參數調節。
最初,將紅色與白色作Multiply (乘算),並降低Opacity (不透明度),是做了兩個操作。
將紅色與白色作Multiply (乘算),並降低weight,是做了一個操作,然後改了它的操作係數。若是用先混黑色的邏輯去解釋它,那就等同它是先做了Mix,然後再作了Multiply (乘算),這是兩個操作。
--------------------------------------------------------------------------
結論。
藉由這些實驗,我們可以理解幾件事情。
○ PS中的opacity (不透明度)與XSI中的weight是兩個不同的參數。
○ PS中的opacity (不透明度)可以視同Mode為Mix的演算法。
○ XSI中的色演算,與PS是完全一樣的。
在3D當中,不同的參數之間是靠著weight (權重) 來定義它的影響程度。而3D之中的色彩、圖層混合,同樣也是依靠著weight值。而在PS之類的2D軟體中,它的圖層混合可以靠著改變opacity / alpha (不透明度)來產生不同的結果。
自然的,我們或許可以把weight與opacity看成是相同的東西?
然而,我們看最上方的那張圖。在PS當中改變不透明度的數值為0.5,其結果是「變亮了」。而在XSI中同樣改變weight為0.5,它的結果則是「變暗了」。由此可知,這兩個數值應該是完全不同的東西。

現在,試著在XSI當中製作圖層混合的效果,來模擬Photoshop。
首先要說明一下在XSI中的設置方式。
為了演示方便,準備一個簡單的模型,它是兩個Merge起來的圓,利用Gradient透過UV座標來定義顏色範圍。
左右兩邊分別為初始顏色,中間區域則是混色後情況。
XSI中提供的色彩混合方式有很多,其結構非常的類似Photoshop。現在,選擇使用mix_2colors節點來混合顏色。mix_2colors顧名思義是一個混合顏色的節點,它與PS完全一樣,使用圖層的概念來混合顏色。

取得mix_2colors節點。
給它正紅色與白色,將Mode設為Multiply (乘算)。Weight設為1 (100%)。
演算結果為正紅色。
※ XSI給的weight是一個顏色,而非一個value (值)。可是它在計算的時候還是以顏色的明度為基準 (仍舊是一個值)。為了直觀的操作,可以直接用HSV的明度來控制它。

來看看PS中的情況。理所當然的,還是正紅色。 (下面的兩個Layer,也是為了演示方便所做。)

然後,將opacity (不透明度)下降為50%。
演算結果為255,127,127,變亮了。

回到XSI,把weight下降為0.5 (50%)。
可以看到它變黑了。演算結果為128,0,0。與PS的結果儼然是不同的。
--------------------------------------------------------------------------
那麼,weight與opacity這兩個屬性,到底代表著什麼意思呢?
首先來看看weight在XSI當中的定義。
XSI Documentation:
-------------------------------------
Defines the mix layer's intensity in relation to the base color.
-------------------------------------
也就是說weight的值,決定的是圖層混合的強度。
weight = 0,代表不混合。
weight = 1,代表100%混合。
它的計算方式,是把mix layer上面的color,「乘以」weight之後,再依照不同的Mode與Base Color作計算。
現在,嘗試把剛才在XSI中weight降低的演算結果,用數學式表示。而在套用數學公式之前,必須先了解Multiply (乘算)的計算方式。
參考:色の結合演算について
Multiply的計算法:
-------------------------------------
Dst = 結果 (0 <= fg <= 1)
Fg = 前景色 (0 <= fg <= 1)
Bg = 背景色 (0 <= bg <= 1)
Dst = fg * bg
-------------------------------------
套入weight之後,會變成這樣:
-------------------------------------
W = weight (0 <= fg <= 1)
Dst = (fg * w) * bg
-------------------------------------
再來,把數值丟進去:
-------------------------------------
正紅色 => RGB = 1,0,0
白色 => RGB = 1,1,1
R = (1 * 0.5) * 1 = 0.5
G = (0 * 0.5) * 1 = 0
B = (0 * 0.5) * 1 = 0
-------------------------------------
演算後的RGB = ( 0.5 , 0 , 0 )。全部乘上255,換為我們習慣的表示方式,就會變成RGB = ( 128 ,0 ,0 )。
--------------------------------------------------------------------------
接著來看看什麼是opacity。
關於opacity,PS是這樣定義它的。
Adobe Photoshop Help Viewer:
-------------------------------------
圖層的不透明度決定它遮住還是顯現下面圖層的程度。不透明度為 1% 的圖層幾近透明,而不透明度 100% 的圖層則完全不透明。
-------------------------------------
說簡單一點,就是數值越低,底下圖層就看的越清楚。
Opacity的計算是要在有得比較的情況下才能成立的。如果底下沒有其他的圖層,那不透明的概念就不會成立。

把opacity降低,明顯的它已經不是正紅色了。可是PS依然提示它是255,0,0。
這是因為,現在它沒有一個可以做比較的圖層,所以不管opacity的值是多少,它的RGB值都不會改變。但是我們從螢幕上看起來,顏色確實是變了,這是因為PS在提示我們,它的opacity當前值不是100%。
可以用另一種方法來詮釋opacity降低時,到底是做了什麼樣的動作。

回到XSI。
新增一個mix_2colors節點,連接到原先的mix_2colors,取代它的紅色。
舊的mix_2colors,將它的weight設置成1 (100%)。把新的mix_2colors1一樣設置紅色與白色,並且把Mode改成Mix,weight設為0.5 (100%)。
現在,它與PS的結果一樣了。
若是持續的改變新mix_2colors節點的weight,再從PS中改變opacity的數值。會發現這個weight數值的效果完全等同PS中的opacity。
因此,可以獲得一個結論:
「PS中變更opacity的值,其意義等同用mix的方式將前景色與背景色做演算。」
--------------------------------------------------------------------------
這邊有一個值得注意的邏輯問題。
如果把新增的mix_2colors從混白色,改成混黑色,那就會出現最初在XSI中作Multiply (乘算)時,降低weight的效果。

如果按照前面的邏輯來推斷……
既然在PS中降低opacity (不透明度)的值,等同讓白色與紅色進行mix運算。那反推回去,降低原先Multiply (乘算)的值,不是就等同先讓黑色與紅色進行mix運算嗎?
這樣的想法,是一個邏輯上的認知錯誤。
Opacity (不透明度) 之所以可以用mix來解釋,是因為opacity (不透明度)這個屬性,與Multiply (乘算)在本質上是兩個不同的操作。而降低weight這個動作,它是隸屬於Multyply (乘算)的一個參數調節。
最初,將紅色與白色作Multiply (乘算),並降低Opacity (不透明度),是做了兩個操作。
將紅色與白色作Multiply (乘算),並降低weight,是做了一個操作,然後改了它的操作係數。若是用先混黑色的邏輯去解釋它,那就等同它是先做了Mix,然後再作了Multiply (乘算),這是兩個操作。
--------------------------------------------------------------------------
結論。
藉由這些實驗,我們可以理解幾件事情。
○ PS中的opacity (不透明度)與XSI中的weight是兩個不同的參數。
○ PS中的opacity (不透明度)可以視同Mode為Mix的演算法。
○ XSI中的色演算,與PS是完全一樣的。
PR
この記事にコメントする
Profile
GSKG's web site
Gallery and Blog
繪畫、日本語修行中
Animation職人之路前進中...
Author:Lastor
ブログ内検索
最新記事
(12/29)
(11/25)
(11/20)
(11/12)
(10/28)
カウンター




